Que os plugins do ionic são de grande ajuda nenhum desenvolvedor dúvida disso.
Porem recentemente o plugin do Facebook precisou ser atualizado em um aplicativo que tenho na loja virtual. Achei que seria algo simples como os plugins do WordPress. Porem não é algo tão simples. Por esse motivo resolvi criar o post, para ensinar como atualizar um plugin no IONIC.
Listando os plugins
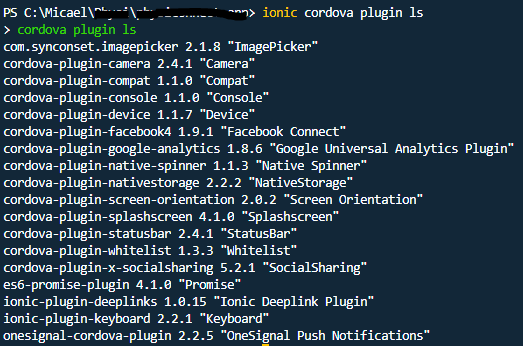
Usando a CLI do IONIC nós podemos listar todos os plugins que temos na nossa aplicação.
ionic cordova plugin ls

Removendo a plataforma
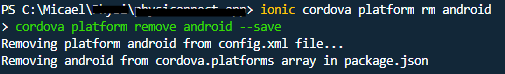
Continuamos usando a CLI do ionic para removermos a plataforma. Vamos remover a plataforma. Por que existem informações de todos os plugins nas plataformas.
Caso pule essa etapa, seu plugin pode não ser completamente substituido.
ionic cordova platform rm android ionic cordova platform rm browser


Removendo o plugin
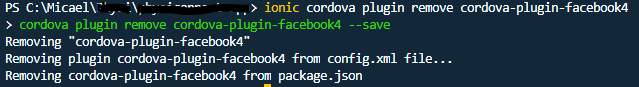
Vamos agora remover o plugin, para instalar o mais novo.
ionic cordova plugin remove cordova-plugin-facebook4

Adicionando o novo plugin
Vamos reinstalar o plugin do Facebook no nosso aplicativo.
ionic cordova plugin add cordova-plugin-facebook4 --save --variable APP_ID="123456789" --variable APP_NAME="myApplication"

Pronto nosso plugin foi atualizado.
Caso queira saber como versionar seus aplicativos, e não conhece GIT. Fiz um curso que será excelente para versionar seu código. Versionamento é importante, por que é a única forma de saber como estava seu código antes, depois e ter a condição de voltar no tempo. Esse é o link do post. curso git
E também tenho outro post para troca de splash usando o ionic este é o link.
